Revamping Engoo’s Tutor Selection: Boosting student satisfaction, spotlighting new tutors, and streamlining the perfect match
Timeline: July 2023 to October 2023
Role: UX/UI Designer, UX Researcher, Product Manager
Tools: Figma, Miro, Adobe Illustrator, Adobe Premiere Pro
Key learnings: UX research, user testing, wireframing and prototyping, video editing
What is Engoo?
Engoo is an online English school based in Asia, catering to 70 countries worldwide. They provide 1 to 1 lessons between students and tutors as many times as a student wants, whenever a student wants.
Their business model is hiring tutors from countries where they have lower incomes and they get students from countries of higher-income.
OBJECTIVE
Picture this: you're wanting to improve a language you've been learning and you want to hire a tutor, so you come across Engoo. After minutes, even hours, of scrolling through endless tutor profiles, they all blend into one and you struggle to find one that suits your learning style and schedule. You abandon the website and/or app and decide to go on another platform in hopes that it'll provide you an easier and faster user experience.
Engoo's objective is to avoid this scenario by improving the tutor selection process to enhance the overall tutor-student experience, increase visibility for new tutors, and enable students to find the right tutor more efficiently. This project focuses on a mobile-first design as more tutors and students apply through mobile.
PROBLEM
If users are not able to find a tutor that meets their needs, they may become frustrated and disengage with the service, leading to a decrease in retention and revenue.
By focusing on improving the tutor student experience, Engoo can create a better experience for their users, which can lead to a range of benefits, from higher engagement, increased revenue to improved learning outcomes. Tutors experience is also important to attracting and retaining high-quality tutors and customer loyalty.
TARGET AUDIENCE
➡️ Language students
➡️ Parents of language students
➡️ Tutors
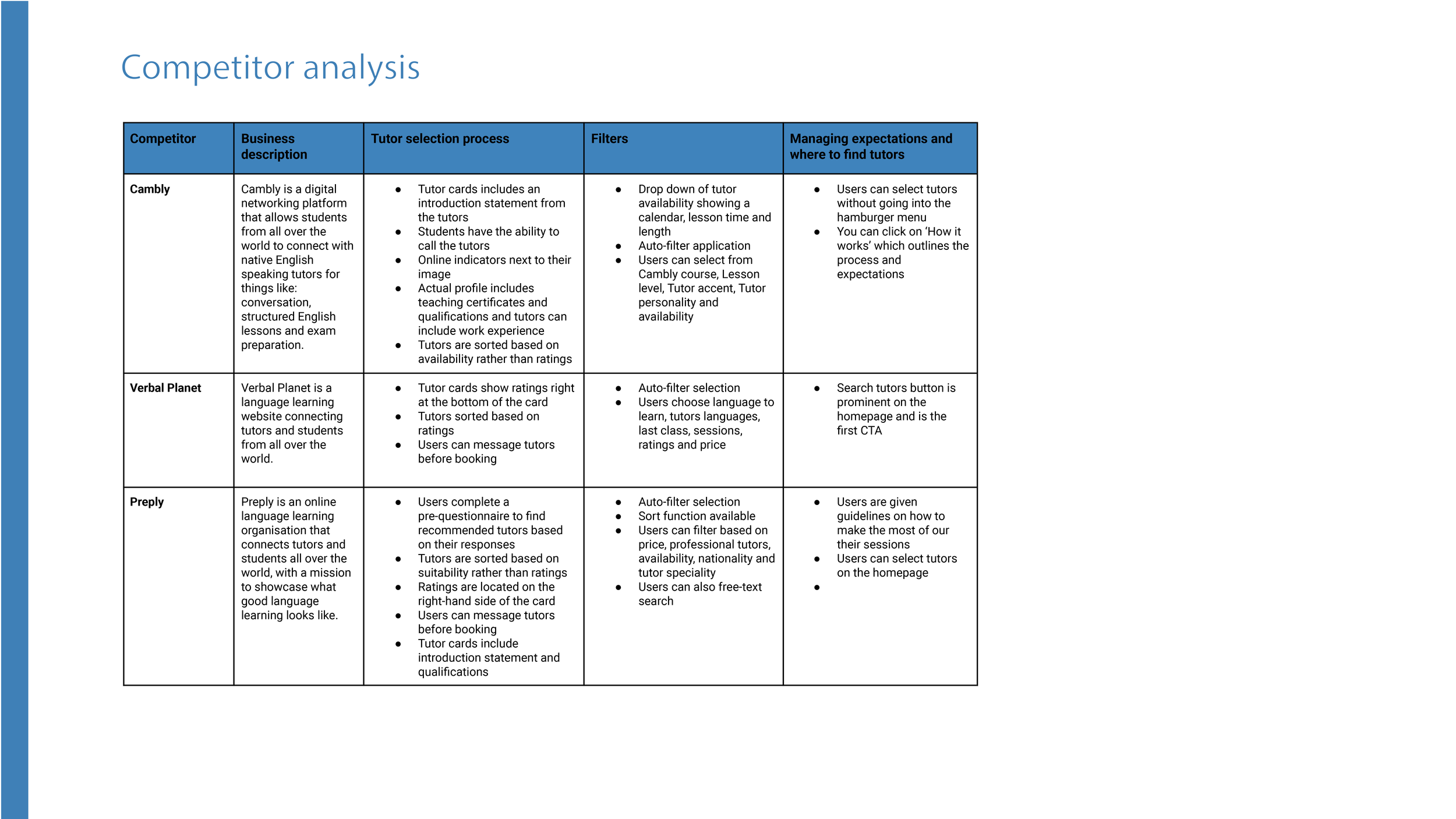
DISCOVER
The first step of the discovery phase was to understand how people interact with the app when it comes to selecting a tutor. Using click-stream analysis, I recruited four users and asked them to record a video of themselves going through the process of selecting a tutor. I then invited them to an interview to get their feedback on the entire process.
I also went onto Forums such as Reddit to gather insights from both tutors and users in hopes of getting a better understanding of the pain points from both sides.
Engoo provided insights from their user feedback forms which I analysed.
Using Miro, I put my findings together and created an affinity diagram so I can categorise the pain points.
To better understand the user journey, I created a user journey map using the insights and mapped out potential solutions to the problems that users were encountering when trying to find a tutor on Engoo.
Key insights and design requirements based on research findings
➡️ Improve the usability of the tutor search and filtering tools to help users find the right tutor more efficiently
○ Review the micro copy used in the search function i.e. change the term ‘conditions’ as it currently confuses users
○ Automate results so users don’t have to click ‘Search’ after completing each filter section
○ Allow users to search for all tutors, not just available tutors
➡️ Add a mini questionnaire for users to complete when they first use Engoo - this will filter the amount of tutors there are in the results based on their initial responses
○ Questionnaire will be a mini pop-up that will ask five easy multi-choice questions for the user to answer. They can save their responses if their situation doesn’t change but they want to view the same list based on their initial results
➡️ Increase the amount and quality of information available about each tutor to help users make an informed decision during the selection process
○ Resize the tutor information box from a square to a rectangle and include more relevant information such as a very short header highlighting their selling point, schedule, teaching style (no more than 7 points per profile as this needs to follow Miller’s Law)
○ Move the tutor’s rating to the top right hand side and not make it so prominent on their information card
○ Add auto-play function to the tutor cards so users can hold down their finger on a video and it will play. This will limit extra steps for users so they don't need to go into the profile to watch the video and then go back to the tutor selection page to find other tutors
➡️ Give students and tutors the option to ‘snooze’ so the tutor doesn’t appear in a search and the student isn’t given the capability to book a session with the tutor for a set amount of time
➡️ Focus tutor search results on student needs instead of ratings
○ Randomise tutor selection results instead of organising based on highest to lowest rating
○ Add a sort function so users can sort results based on their needs
➡️ Improve the current tutor rating system so students don’t simply leave a low score for no reason. This will also improve Engoo’s reporting system so they can spot any trends and are able to identify recurring issues with tutor-student dynamics
○ Implement a system where students are required to leave a comment if they are voting less than 5 stars
➡️ Manage expectations through progressive onboarding
○ Through better onboarding by asking more relevant questions for tutors to complete e.g. teaching style, what to expect during lessons and making this information available on tutor profiles, as well as through filters
○ Make guidelines clear for lessons and provide additional tips for making the most out of sessions
DESIGN
Planning the solution
I started the design process by hand-drawing the wireframes.
Filter System Refinement
One key aspect I focused in the design solution is enhancing the filter system. I explored two alternative options:
➡️ incorporating a discrete filter button positioned at the top right corner, and
➡️ aligning the filter and sort buttons horizontally before the tutor selection.
These alternatives aim to reconfigure the hierarchy of the filter and sort functions, moving away from Engoo’s current system to offer users a less overwhelming and more streamlined navigation experience.
Both options feature a pop-up box on the right-hand side, occupying a significant portion of the screen, to spotlight diverse filter and sort options, redirecting user attention from the sheer number of available tutors.
Questionnaire Integration
To make choosing a tutor easier, I designed a short questionnaire for users starting their search. This helps reduce the overwhelming task of browsing over 6,000 profiles. Users can quickly filter tutors based on their needs and new tutors get visibility for their skills, not just their ratings. Plus, users can save their matches for later.
Enhanced Tutor Cards
I redesigned tutor cards to give users all the information they need at a glance, reducing the need to navigate back and forth. Each card now shows up to seven key details to keep it relevant and easy to read. I also tested different layouts, including displaying two cards per line and one card per line.
Optimised Tutor Profiles and Booking Flow
I revamped tutor cards based on user feedback, adding details like teaching style and moving reviews to the bottom for a smoother experience. To improve onboarding, I introduced a 'Confirm Booking' pop-up with tips for a successful first lesson, helping to set clear expectations.
Second stage - low-fidelity wireframes and user testing
After sketching out initial wireframes, I transitioned to developing low-fidelity wireframes using Figma. Engaging five user testers, I conducted A/B testing sessions and solicited feedback on their preferences, design elements, and overall user experience.
Refinement of Filter System
Users were presented with both filter options and asked to articulate their preferences and rationale. Insights gathered include:
➡️ Four out of five users favoured having the filter and sort functions in the same row, citing familiarity with this design approach.
➡️ Some users found the sort button arrow icon potentially confusing, expecting additional functionality upon clicking.
➡️ One user appreciated the visibility of the top-right filter button but acknowledged familiarity with the second option based on prior website experiences.
➡️ Feedback highlighted users' preference for clarity in displaying the number of results, though some found it disconnected from the actual content.
➡️ Positive feedback was noted regarding the automatic application of selected filters and sort options.
Optimisation of Tutor Cards and Matches Display
Building on questionnaire insights, two presentation styles for top matches were tested:
➡️ Users preferred viewing two tutors per line for increased visibility and reduced decision fatigue.
➡️ Optimal preference leaned towards displaying the top three matches, striking a balance between providing options and maintaining a manageable interface.
➡️ Users acknowledged the need to click on tutor cards for detailed information and booking, though concerns were raised about redundant clicks if all information was initially visible.
➡️ Positive responses were given regarding the autoplay feature for tutor videos upon user interaction.
Refinement of Questionnaire Integration
Before testing the questionnaire, I refined the questions for relevance and clarity, aiming to streamline the user experience. During testing:
➡️ Four out of five users favored the option featuring image buttons, aligning with Engoo's branding, with one user noting its potential benefit for non-native English speakers.
➡️ One user preferred text buttons for their simplicity.
➡️ Users found the questions easy to follow and appreciated the option to complete them for personalized tutor suggestions.
➡️ The addition of a question regarding teaching style received positive feedback for its relevance in tutor selection.
➡️ Some users noted the need for clarification on the ability to select multiple options for certain questions.
Enhancement of Tutor Profiles and Booking Flow
Restructuring tutor profiles involved incorporating user-valued information such as education and teaching style, addressing user preferences identified during testing.
Final stage - high-fidelity wireframes and presentation
This video outlines the whole process of the project, as well as the final changes to design.
REFLECTION
With the final prototype I have created, I believe that I have fulfilled the design challenge of simplifying the tutor selection process.
If I had more time I would conduct another usability test of this final prototype to validate or challenge my opinion that it satisfies the brief.
I enjoyed working on this project, though I felt that I have not tried exploring other UX methods to find further insights. If I had used more UX methods I wonder if my final outcome would be different. It would be interesting to get actual students of Engoo to try this prototype and gain feedback as this would allow me to gain a more realistic insight on what works for them.